This project explores the interactive expansion of physical guidance system of FHP
Collaboration
Group project
Course: Interaktive Erweiterung physischer Leitsysteme mit Augmented Reality
Year
2024/2025
Software
Figma
Miro
During the course, we analyzed the FH Potsdam Campus physical wayfinding system, exploring how AR and digital interactions could enhance personalized information, improve accessibility, and assist in locating live events. My focus was on developing a prototype to demonstrate how this could function on campus, concentrating on integrating 2D digital navigation with AR.
We focused on digitally enhancing the physical orientation system created within the course „Design Studio Leitsystem“, taught by Christina Poth. Therefore, elements such as the map, some of the icons, fonts and color choices are drawn from this project to ensure consistency.
1. Orientation Exercise
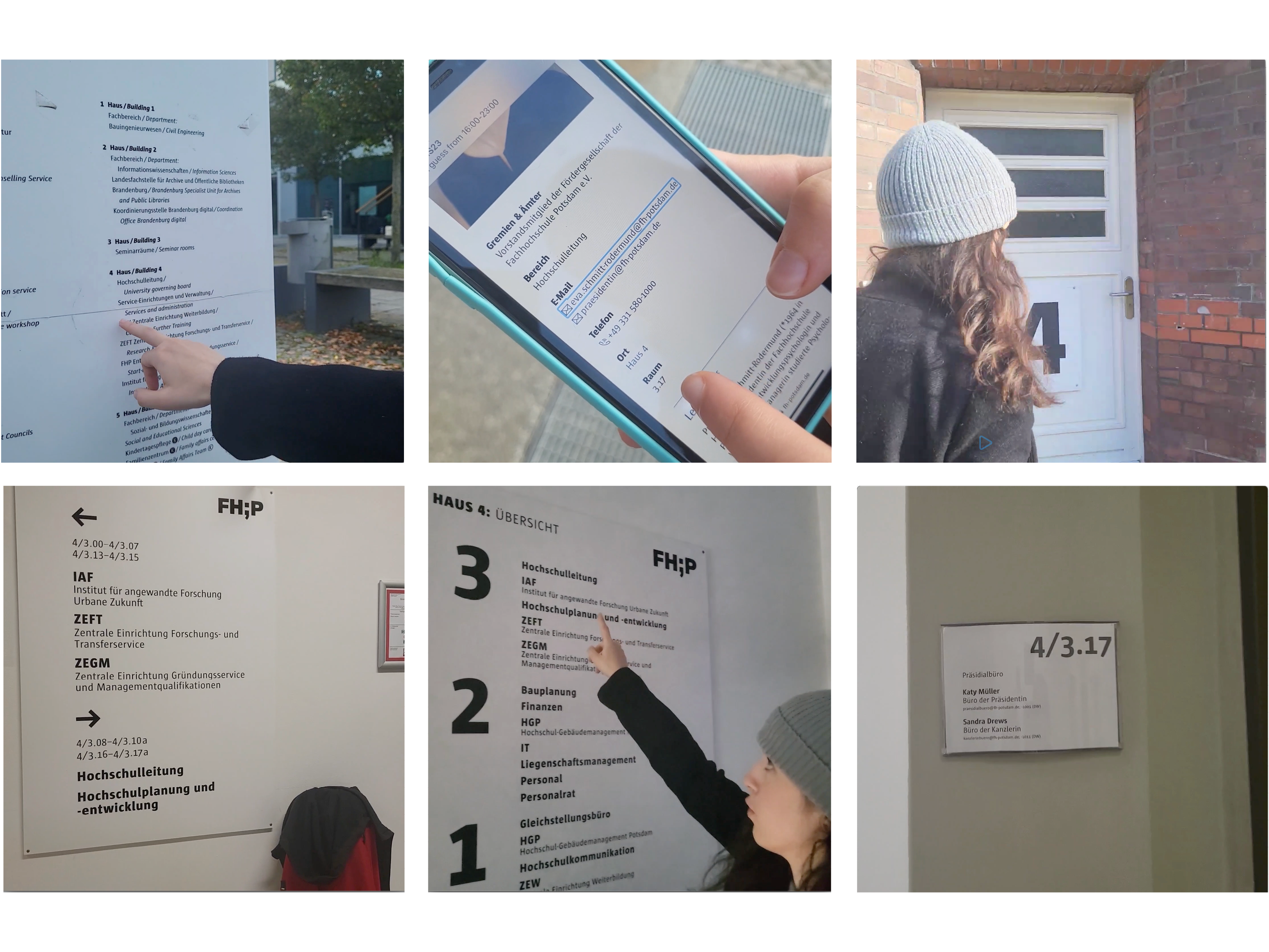
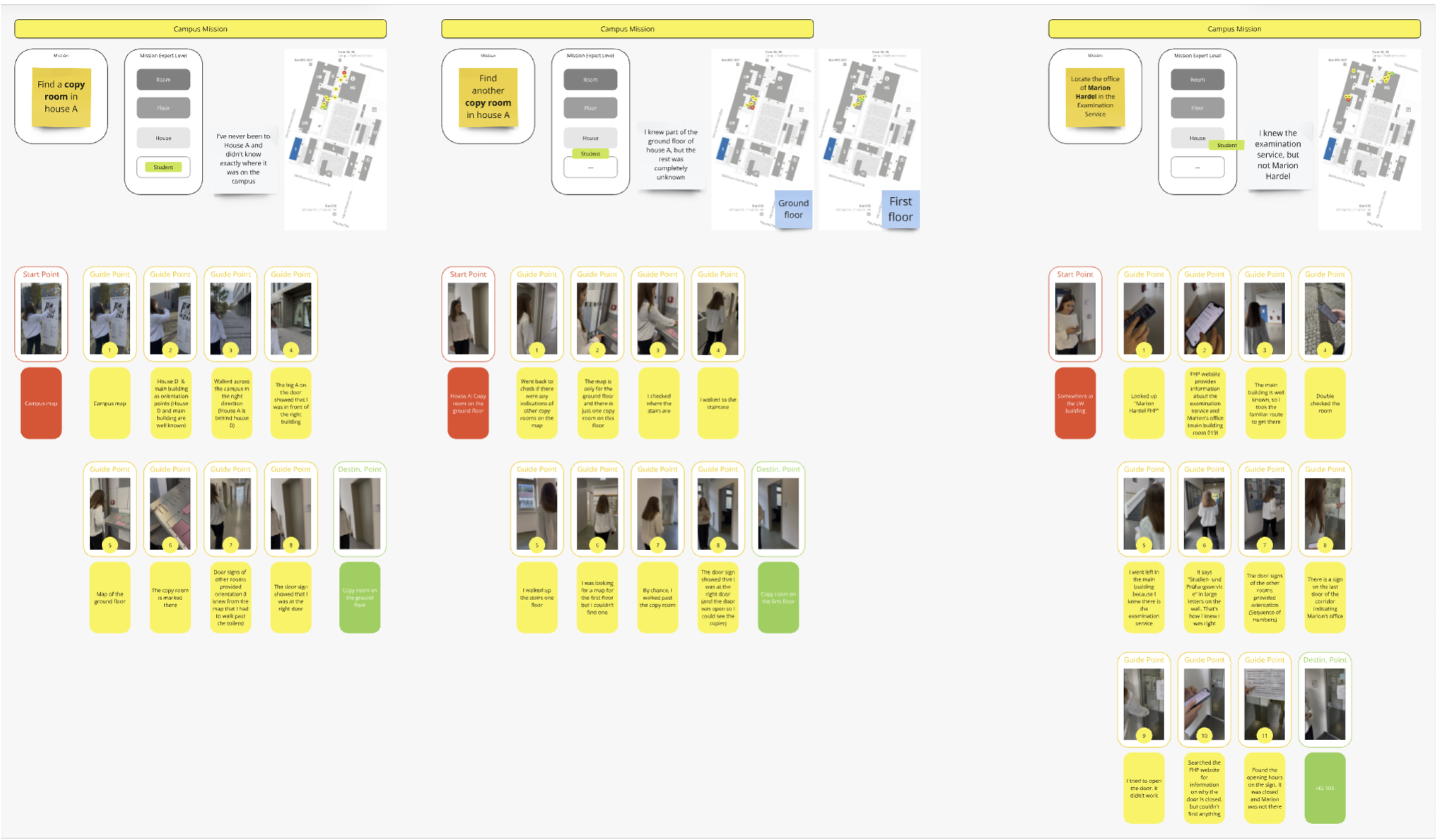
We began the course with small tasks to locate various places on campus, which helped us understand daily navigation patterns. We documented the process by filming ourselves. Later, we compiled our insights on a Miro board to identify potential improvements in the existing system.
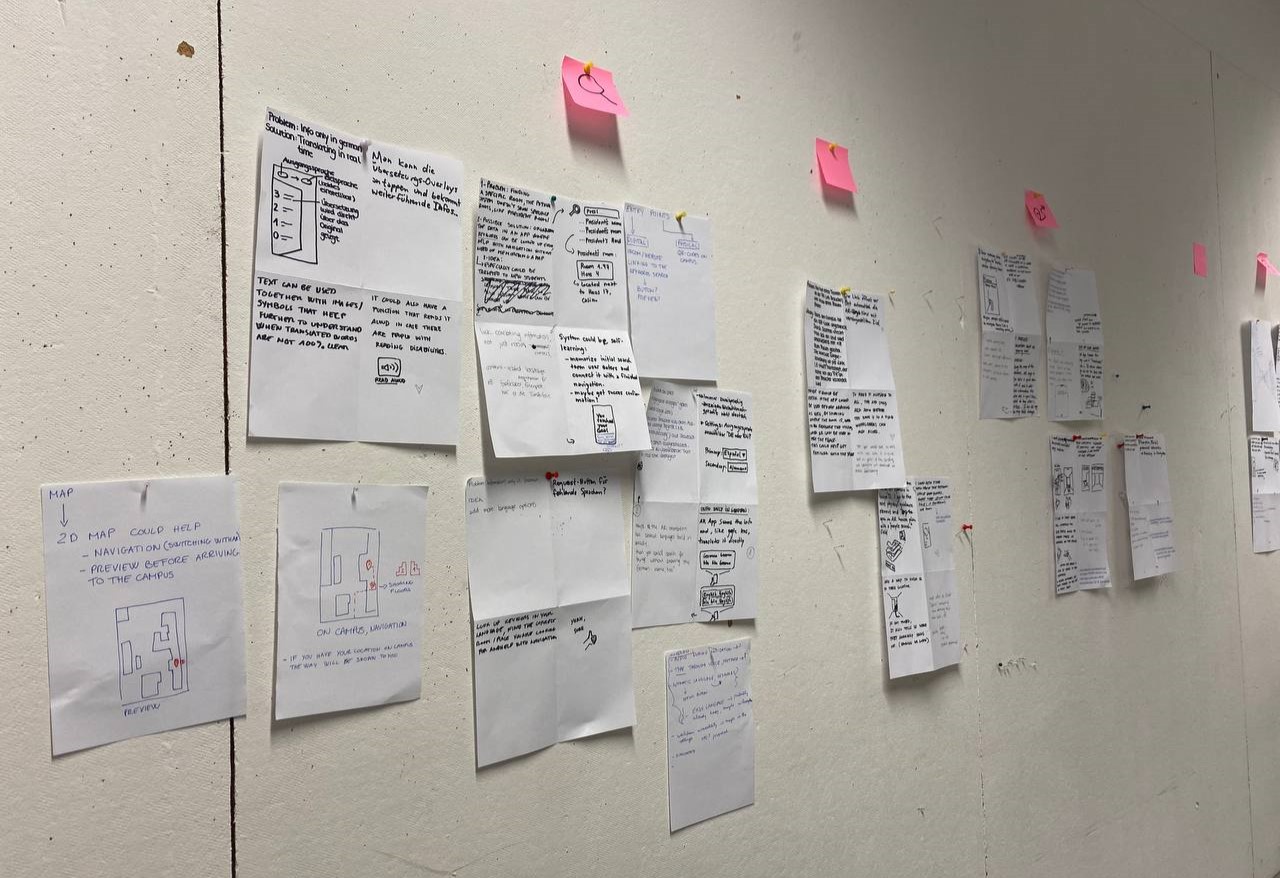
2. Ideation Phase
After identifying potential problems, we held an ideation exercise in class. Each of us proposed ideas, which others could expand on. The activity was conducted in a timed, collaborative circle format.
3. Entry Points
The entry points to the searching website are QR codes that can be scanned on campus, leading directly to the desired location. These QR codes are categorized into three types:
QR1: Found under the „Gebaude“ section in the Physical Orientation System and at the entrances of buildings.
QR2: Found under the „Campusleben“ section in the Physical Orientation System and in areas dedicated to events, such as bulletin boards and poster walls.
Detailed Navigation: Located on posters for specific events and integrated into digital platforms like Incom and Moodle workspaces.
This system ensures seamless navigation and easy access to both physical and digital resources on campus.
4. Accessibility
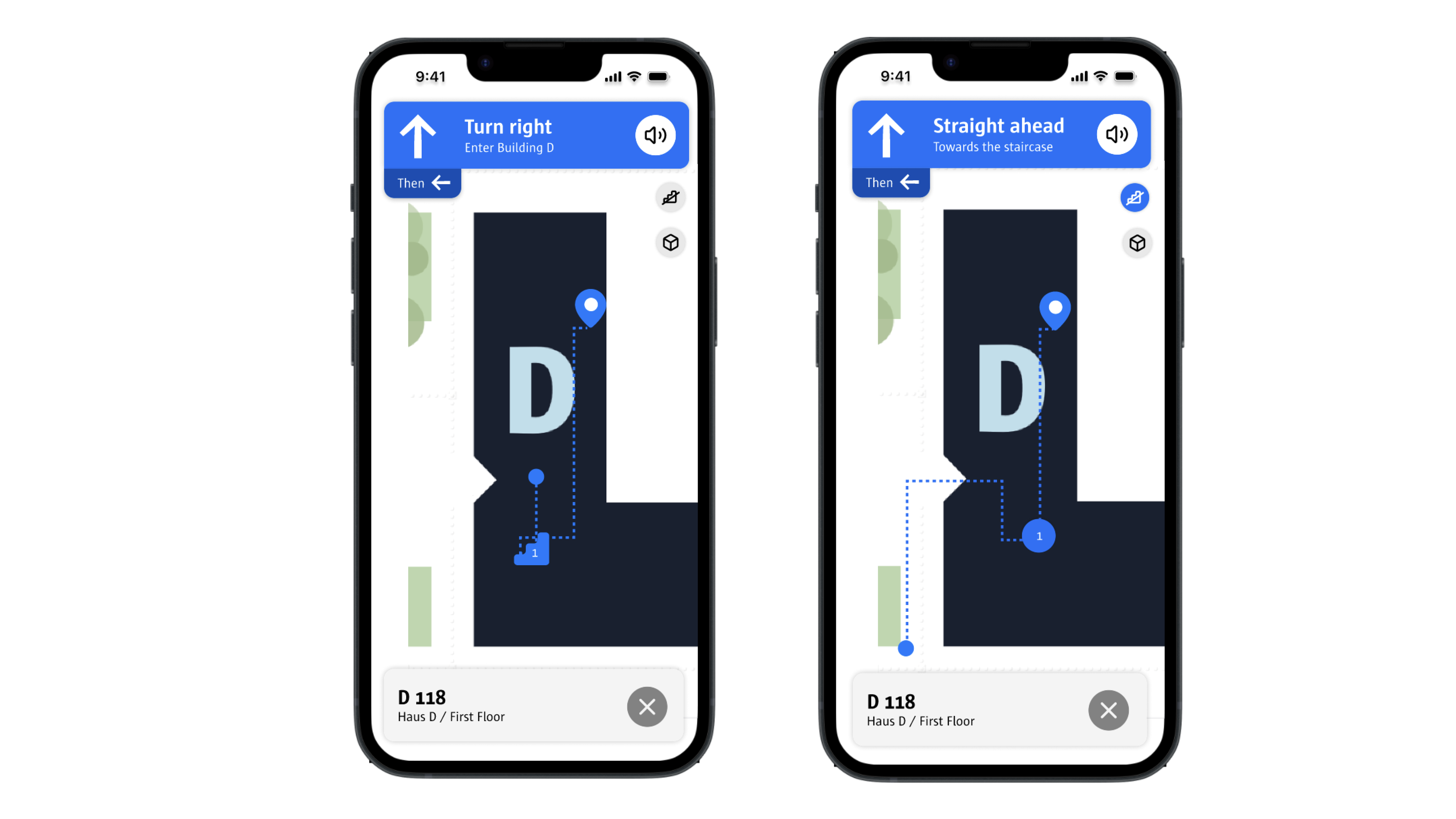
4.1 High Contrast
An important feature for ensuring accessibility is high contrast. Thanks to this feature direction is guided in the AR Version by highlighting the destination point.
4.2 No-stairs button
Accessibility was a key focus throughout the project. To address this, several features were implemented, including a „no-stairs“ option, high-contrast mode, and customizable settings for larger text and language selection.
4. Accessibility
Accessibility was a key focus throughout the project. To address this, several features were implemented, including a „no-stairs“ option, high-contrast mode, and customizable settings for larger text and language selection.
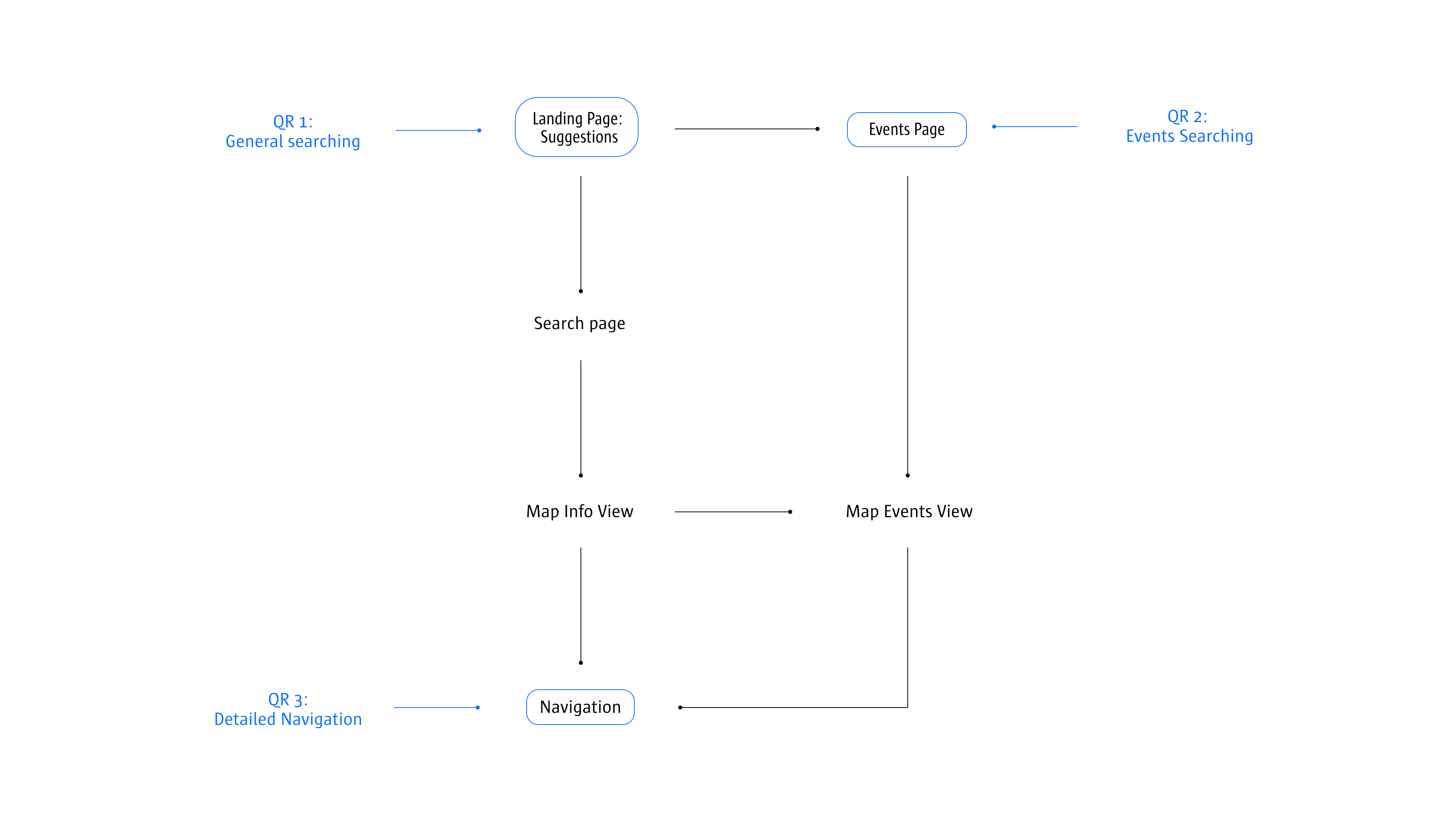
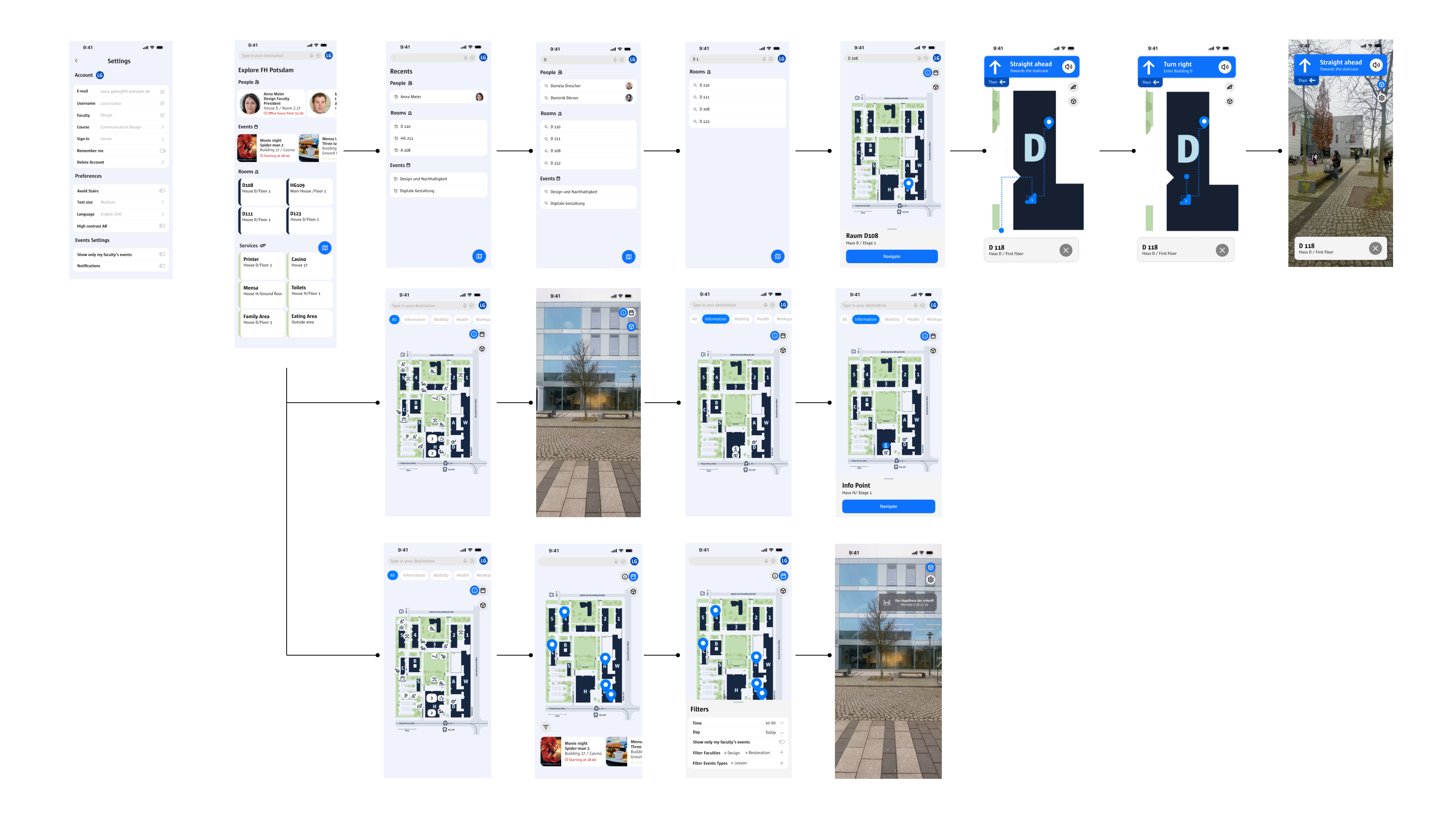
6. User Flows
This website offers a variety of functionalities. User flows outline the key actions that users can perform on the platform.
6.1 Flow 1: Using the explore page
By using the explore page different locations of interest can be found. By clicking on one the map appears and it is then possible to navigate there.
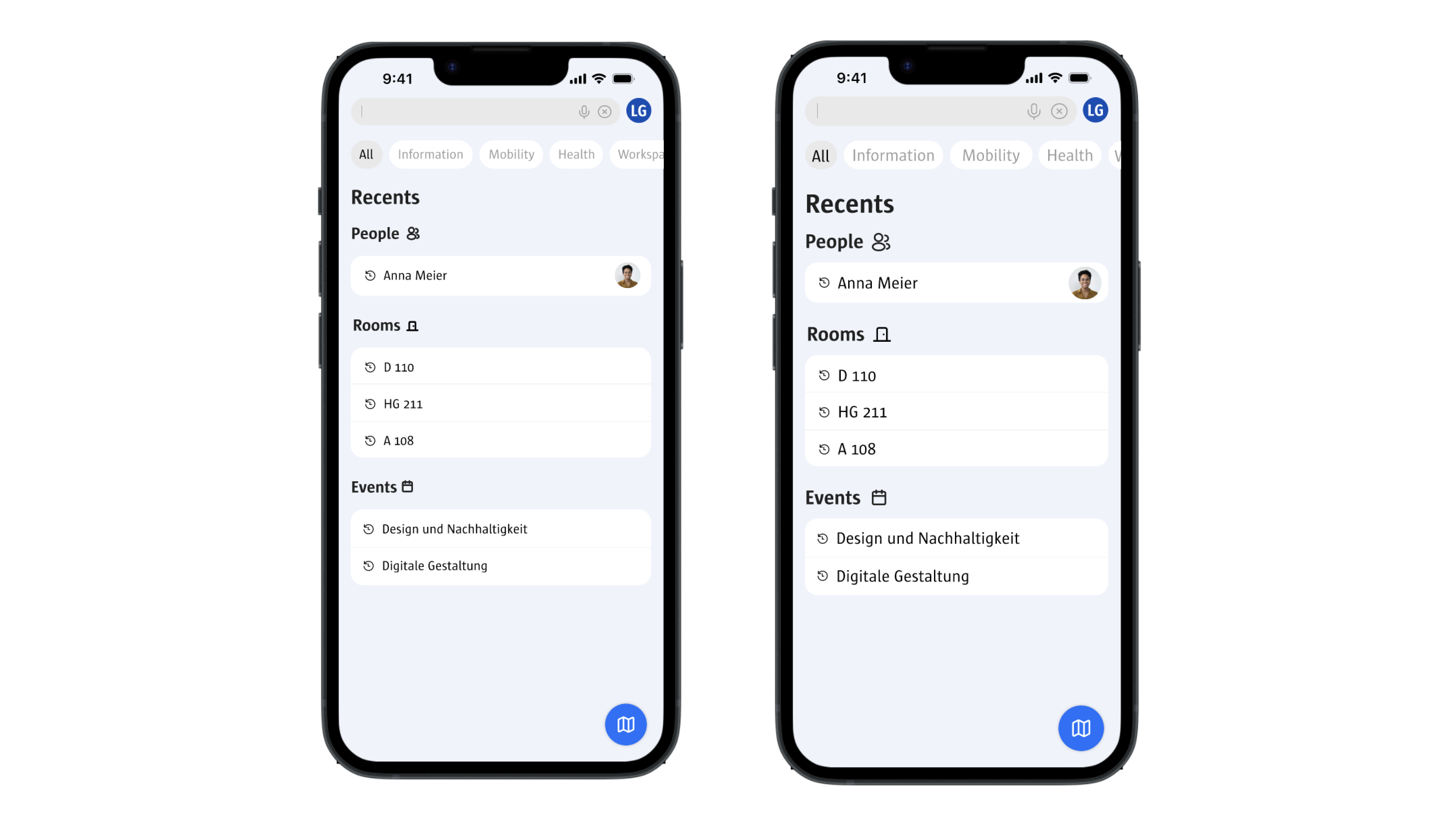
6.2 Flow 2: Looking for a specific destination
It is possible to look for a specific destination using the search bar.
6.4 Flow 4: Exploring events
6.3 Using the interactive map
An option is using the interactive map where information can be found through map icons and by filtering content.
7. Conclusion
The course helped me think in a user-centric way, encouraging me to approach design from the perspective of the user’s needs and experiences. It also inspired me to explore how physical design can interact with digital solutions and enhance the experience.
After this course, I will explore the topic of orientation further. I would especially like to analyse other ways to enhance a physical orientation system.